Designprofil
for DSS
DSS’ visuelle identitet synliggjør hvem vi er, forsterker vårt budskap og skaper helhet. Den støtter opp under våre mål og verdier, uttrykker kvalitet og kompetanse og styrker vår identitet. Logo, font, farge- og fotostil, samt ikoner er byggesteinene i DSS’ visuelle identitet. Benytt alltid korrekte originalfiler som er laget, og endre aldri logoen på noen som helst måte.


PROFILELEMENTER


Logoens hovedvariant er sort og benyttes på de fleste flater. Den kan også benyttes i negativ (hvit) form. Trenger du en logo, ta kontakt med Support.
Beskyttelse rundt logo
Logoen skal benyttes på bakgrunn med god kontrast og god avstand til andre elementer.
Minimum beskyttelsesområde er basert på høyden av bokstaven D. Ingen grafiske elementer eller tekst skal brukes i dette området. (gjelder ikke avdelingsnavn)

Logo med avdelingsnavn
Når avdelingsnavn benyttes, skal hovedlogoen benyttes. Avdelingsnavnet kan være både høyre og venstrestilt, og kan variere i størrelse i forhold til logoen. Logoen kan benyttes positiv og negativ.


Denne logoen brukes i eksterne tilfeller eller hvor DSS logo opererer alene, uten andre elementer fra profilen. Denne versjonen av logoen finnes på engelsk og norsk.


DSS har egen fargepalett som brukes på grafiske elementer, grafer, illustrasjoner og overskrifter. Fargene er kvalitetssikret etter krav til universell utforming. Tekstfargen viser farge som skal brukes sammen med profilfargene.
CMYK: 100/78/35/26 | RGB: 20/57/97 | HEX: #143961 | PMS: 281
CMYK: 75/12/9/49 | RGB: 0/103/130 | HEX: #006781 | PMS: 7712C
CMYK: 82/32/20/4 | RGB: 0/133/172 | HEX: #0085ac | PMS: 631C
CMYK: 37/6/6/0 | RGB: 172/212/234 | HEX: #acd4ea | PMS: 291C
CMYK: 0/96/60/0 | RGB: 237/24/71 | HEX: #ed1847 | PMS: 192C
CMYK: 51/39/37/19 | RGB: 126/128/131 | HEX: #7e8082 | PMS: Black 5C
CMYK: 91/79/62/97 | RGB: 0/0/0 | HEX: #000000 | PMS: Black C
CMYK: 19/13/14/0 | RGB: 213/215/216 | HEX: #d5d6d8 | PMS: Cool Grey 3C
FOR DESIGNER
Last ned fargepalett for Adobe:
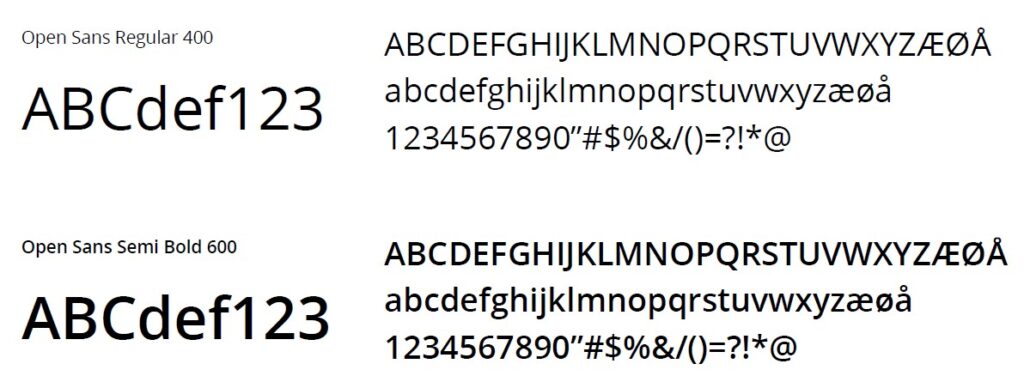
DSS’ profilfont er Open Sans. Skrifttypen kombinerer moderne estetikk med funksjonell design:
- Lesbarhet: Open Sans er designet med en stor x-høyde og brede åpninger, noe som gjør den lett å lese på både skjerm og papir.
- Allsidighet: Den er tilgjengelig i flere vekter (fra Light til Extra Bold) og stiler (inkludert Italic), noe som gjør den svært fleksibel og egnet for ulike typer designprosjekter.
- Nøytralitet: Fonten har en nøytral og vennlig stil, som gjør den egnet for både formelle og uformelle bruksområder.
- Bruk: Den er mye brukt i webdesign, brukergrensesnitt, trykk og digitale medier. Den er også en standard font i mange systemer og applikasjoner.
- Internasjonal støtte: Open Sans støtter en rekke skriftsystemer og språk, noe som gjør den til et godt valg for flerspråklige prosjekter.

For Microsoft Office (PowerPoint, Word) brukes Arial.
DSS har bruksrettigheter og filene til ikonfamilien «Streamline icons». I grafiske illustrasjoner og ikoner benyttes linjer, ingen skygger eller effekter skal legges til. Se oversikt over ikoner.
Fargene som benyttes skal hovedsaklig være fra den primære fargepaletten. (Se farger på denne siden)
Kontakt Support ved behov for ikoner.
DSS har profilbilder som er samstemt med DSS designprofil. Fotoene er tatt av Tine Poppe og gjenspeiler DSS’ verdier Sammen for fellesskapet. Bildene skal kun brukes i kommunikasjon for DSS, og skal ikke videreformidles eller brukes av andre. Bildekreditering er ikke nødvendig.
Last ned DSS’ profilbilder fra Dep2print under Mediaarkiv.
DSS følger de offisielle reglene fra Språkrådet. KOM har ansvar for skriveregler og for navn på avdelinger/seksjoner/kontorer og tjenester.
Etatsnavn
- Hele navnet: Departementenes sikkerhets- og serviceorganisasjon skrives med stor D og liten s.
- Forkortelser: Forkortelsen for Departementenes sikkerhets- og serviceorganisasjon er DSS.
- Genitiv: Genitiv (eieform) av DSS-forkortelsen er DSS’ (med apostrof)
- Nynorsk: Tryggings- og serviceorganisasjonen til departementa (DSS)
- Engelsk: Norwegian Government Security and Service Organisation
Avdelingsnavn
- Ordet ”avdeling” skal tilføyes når det kan være tvil om sammenhengen. Eks.: ”Avdeling for digitale tjenester i DSS søker ny medarbeider”. ”Har du spørsmål om økonomitjenester, kontakt avdeling for virksomhetsstyring og anskaffelser på telefon… Unntaket her er sikkerhetstjenesteavdelingen.
- Avdelinger, seksjoner, komiteer, utvalg, prosjekt o.l. skal i regelen ha liten forbokstav.
Seksjonsnavn
- Seksjonsnavnet skal begynne med seksjon for, deretter følger navnet som beskriver hva seksjonen jobber med. For eksempel seksjon for miljø- og arealplanlegging og seksjon for logistikk og post. DSS brukerservice er unntatt fra denne regelen.
- Av plasshensyn hender det at vi fjerner seksjon for, når vi lager organisasjonskart for våre tre nettsteder; iDSS, Depweb og den eksterne nettsiden DSS-web.
Forkortelser på enheter
- Forkortelser av navn på avdelinger, seksjoner eller kontorerer skal unngås så mye som mulig. Veldig få ansatte i DSS har hørt om, eller forstår hva disse forkortelsene står for.
- Må vi bruke forkortelser på avdelingsnavn, seksjonsnavn og kontorer så bruker vi kolon for avdeling, og skråstrek for seksjon og kontor.
- DSS: KH
- DSS: KH/KOM (avdeling og seksjon) eller bare KH/KOM der det ikke er nødvendig å nevne DSS.
- DSS: DT/BS/OLA (med både seksjon og kontor)
Dato
- Det offisielle norske skrivemåten er: dag, måned og årstall som skilles med punktum. (Eksempel: den 5. juni 2020 eller 05.06.2020).
Klokkeslett
- Klokkeslett skrives på følgende måter: kl. 09.05.
Tidsrom
- Angivelse av tidsrom settes opp på følgende måter:
Kontoret er åpent mandag–fredag.
I tidsrommet 1.7.–2.8. har legen ferie.
Middagsservering kl. 13.00–15.00.
Det skal ikke være mellomrom før og etter streken. Streken er en tankestrek, altså ikke bindestrek. - Bruk helst ikke uttrykksmåten «fra kl. 13–15». Hvis du skriver «fra», må du også ha med et «til»: Middagsservering fra kl. 13 til kl. 15.
- Årstall: 1940–1945 eller 1940–45
Årstall
- Årstall skal ikke forkortes med apostrof, altså ikke ’99. Eksempel på riktig bruk: Reform 97, OL 94
Telefonnummer
- Interne telefonnummer skal oppgis slik: 22 2x xx xx
- Mobilnummer skrives slik: xx xx xx xx
Forkortelser
- Den generelle regelen fra Språkrådet er at forkortelser skal ha punktum. Unntaket er forkortelser for mynt, mål og vekt, som skal være punktumfrie (for eksempel kr, cm, kg) og initialord (for eksempel NRK, NHO, EU).
E-post
- Forkortelsen for elektronisk post er e-post (med bindestrek). På norsk brukes ikke verbet ”maile”, isteden skriver vi ”sende e-post”.
Opplistinger
Ved opplistinger av kontaktinformasjon benyttes denne malen:
E-post: navn.navnesen@dss.dep.no
Telefon: 22 2x xx xx
Mobil: xx xx xx xx
Bygg
Byggene i Regjeringskvartalet med tallbetegnelser skrives uten bindestrek.
Eks.: R5, T5, A64
Relevante lenker:
Klarspråk: Språkrådet Difi
Synonymer: Synonymordboka
DSS DESIGNPROFIL I BRUK
DSS utformer digitale annonser til LInkedin etter en fast mal:




Trykte annonser
Eksempler på maler i forskjellige modulformater:




DSS’ bærende designelement er et horisontalt fargefelt på tvers av formatet. Fargen på feltet hentes fra DSS’ fargeprofil.
Fargefeltet skal alltid gå fra venstre mot høyre, men alltid avsluttes før høyre side av dokumentet, slik at den får et hvit område over, under og til høyre for seg. Tekst skal alltid være høyrestilt. Logo skal alltid stå over fargefeltet, i en logos høyde over fargefeltet:

EKSEMPLER



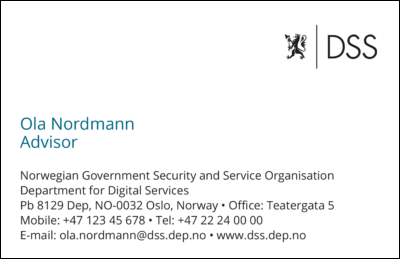
DSS bruker et e-post oppsett som er automatisert i Outlook. Teksten i e-postsignaturen kan endres ved behov ved å velge knappen Endre signatur i startmenyen. (Klikk på fil–>Alternativer, velg e-post –> opprett eller endre signaturer for meldinger). Det genereres 4 versjoner av e-postsignaturen; bokmål lang- og kortvariant og engelsk lang- og kortvariant.
 Foto: Mowinckel Hild
Foto: Mowinckel Hild
Signatur i automatisk svar
Når du skal varsle om at du ikke er tilgjengelig for å svare på e-postmelding, anbefales å kopiere signaturen som kommer automatisk opp i eposten din (unntatt løven) og lime inn i dialogvinduet for automatiske svar i Outlook.

DSS har egen PowerPointmal der designprofilen er implementert.
PowerPointmalen åpnes automatisk når du starter Powerpoint og er tilgjengelig i alle prosjektrom.
Her finner du svar på de vanligste spørsmålene om PowerPoint
Holder du presentasjoner i jobbsammenheng, skal DSS’ PowerPointmal brukes. Malen har riktig design, farger og fonter, dette skal ikke endres.
Avtal gjerne et møte med seksjon for kundekontakt og kommunikasjon (KOM) hvis du er usikker på hvordan malen skal brukes, eller hvis du vil ha innspill på PowerPointen din i forkant av en presentasjon.
Når DSS vil bestille profileringsprodukter er det viktig å tenke over målgruppe og bruk. Kontakt DSS KOM for veiledning.




All skilting skal være i tråd med vedtatt grafisk design. Skiltingen kan bestilles fra DIO support.
Ekstern fellesskilting
Bygningene skiltes utvendig med riksvåpenet ved hovedinnganger. Skiltet kan enten være veggmontert eller frittstående på bakken.
Intern fellesskilting
Interne skiltsystemer varierer noe fra bygg til bygg. I de fleste bygg er det brukt glassplater som må sendes til leverandøren dersom teksten skal endres. På dørene til kontorer og møterom er det som oftest papirskilt dekket av glass eller pleksiglass.
Ved behov for spesielle skilt kan designprogrammet gi råd om utforming.
I alle tilfeller kan DSS være behjelpelig med å skaffe nye eller flere skilt samt oppdatere skilt som allerede står. Ta kontakt med DIO support.


Alle som lager videoer i DSS har ansvar for å bruke DSS-mal for korrekt plassering av DSS, teksting, bugs og supring.
Videomaler
Adobe Premiere Pro
Vi anbefaler å bruke videoredigeringsprogrammet Adobe Premiere Pro.
Få hjelp her
Videoproduksjon | Depweb – tjenester fra DSS og DIO

DSS’ Word-maler finner du i Wordprogrammet (også på frakoblet nettverk). Malene er også tilgjengelig fra WebSak.
- Brev
- Møtereferat
- Notat
- Rapport med omslag
- Retningslinjer med omslag
- Rutiner
- Saksdokument til ledermøte
- DSS informerer
- Pressemelding
Språk: Bokmål, Nynorsk, Engelsk
Slik åpner du malen
Åpne Word og klikk på fanen øverst Dynamic Template.
- Velg mal
- Fyll inn avsender og mottaker
- Velg språk
LÆRINGSPLATTFORMEN
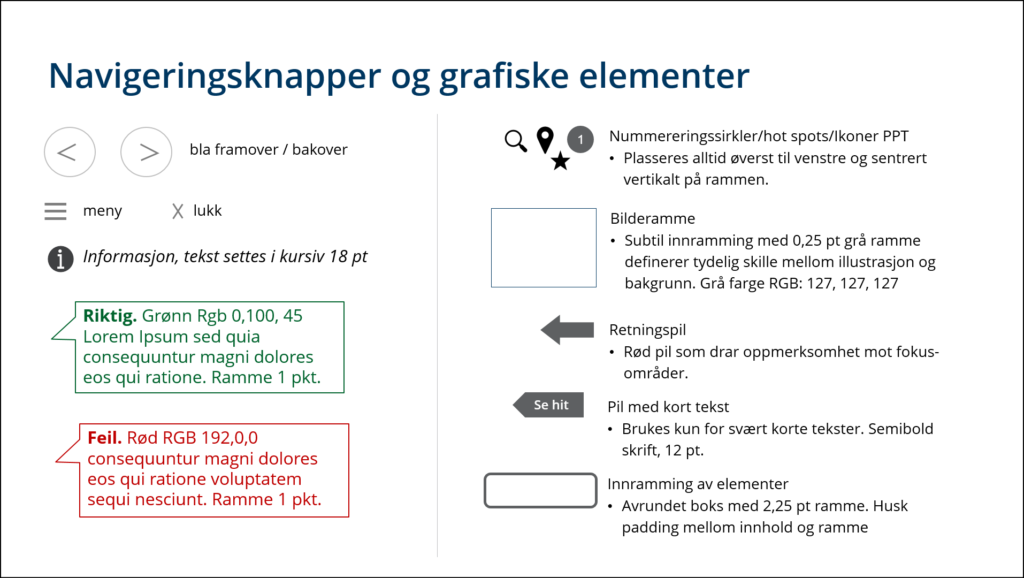
DSS har utarbeidet forslag til malsider med forskjellig funksjonalitet som benyttes
i e-læring. Malsidene kan brukes som inspirasjon og veiledning til utarbeidelse av egne kurs i Captivate og Moodle.

Last ned mal for E-LÆRINGSKURS
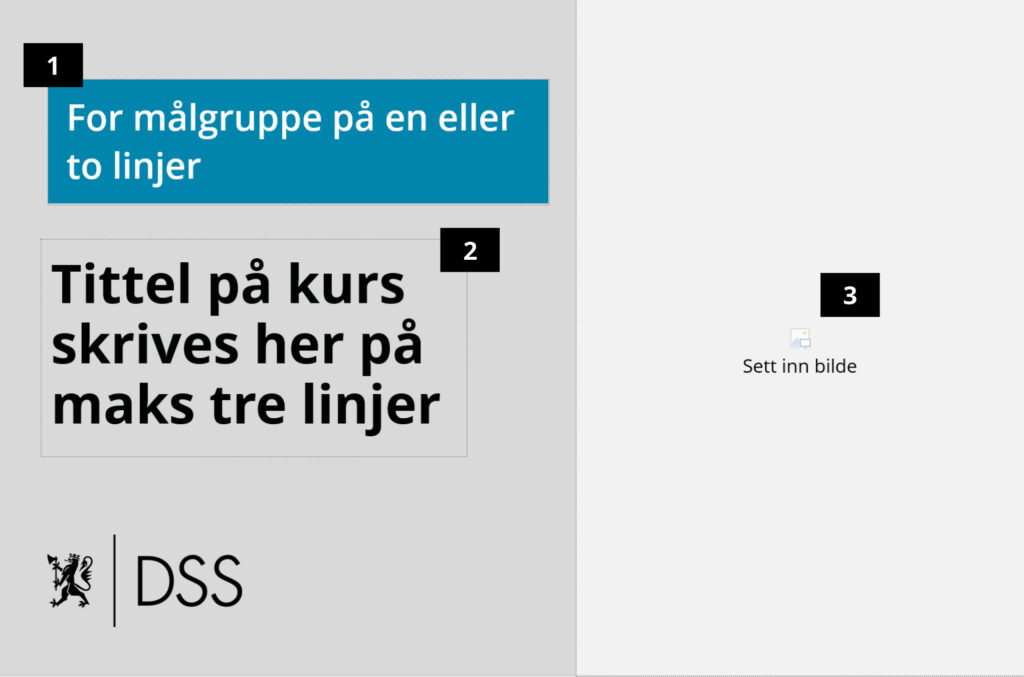
DSS har utarbeidet en egen mal for DSS kurskort som vises i kursoversikten på Læringsplattformen (felles læringsplattform for statlige virksomheter).

- Klikk på feltet og skriv målgruppe for kurset, for eksempel For nyansatte, For ledere …For ansatte i departementene.
Merk at setningen begynner med For … - Klikk på feltet og skriv kursnavnet. Lag kursnavnet så kort som mulig. (Fullt navn på kurset skriver du når du legger inn kurset i Læringsplattformen)
- Klikk på ikonet for å sette inn bilde. For å tilpasse bildet i feltet, les mer her.
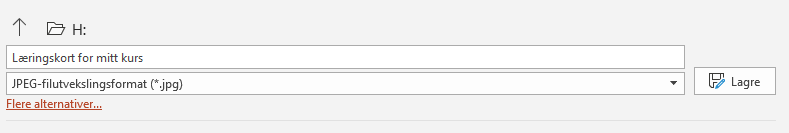
Når lysbildet er ferdig, lagrer du det som jpg-fil: Fil–> lagre som–>velg jpeg fra rullemeny på ditt område

Etter at bildet er lagret, kan du laste opp bildet til Læringsportalen
EKSEMPLER PÅ KURSKORT




